オウンドメディアにおけるアイコンとは?無料アイコン素材サイト15選

オウンドメディアでは、サイト内やブラウザのタブに独自のアイコンを使うことがよくあります。アイコンなしでも問題はありませんが、アイコンを使用することでさまざまなメリットが得られます。
この記事では、オウンドメディアにおけるアイコンの役割やメリット、選び方のポイントを詳しくご紹介します。
また、商用利用可能な無料アイコン素材サイトや使用時の注意点も合わせて解説していますので、ぜひ参考にしてください。
オウンドメディアにおけるアイコンとは?

アイコンとは、Webサイトで情報や機能を視覚的に表現するためのグラフィック素材です。オウンドメディアでは、さまざまな場所でアイコンが使われています。
例えば、検索結果に表示されるオウンドメディアのタイトル横や、ブラウザのタブ、ブックマークには「ファビコン」と呼ばれるアイコンが表示されます。
ファビコンはオウンドメディアの象徴となり、サイトの認知度を高める役割もあるのです。
また、サイト内の見出しやメニュー、検索機能などでもアイコンが利用され、ユーザーの利便性を向上させています。
アイコンの役割
オウンドメディアでのアイコンの役割は、サイトを見やすく、かつ使いやすくすることです。アイコンを配置することで、閲覧者はテキストを読まなくても、アイコンのグラフィックからその意味を直感的に理解できます。
例えば、家のマークをメニュー画面やページの下部に表示すれば、閲覧者は「ホーム画面に移動するためのアイコン」と認識できます。
また、虫眼鏡のアイコンを使用すれば、それがサイト内検索機能であることが一目でわかるでしょう。
このように、アイコンを効果的に使うことで、テキストに頼らずにオウンドメディアの機能や情報を簡潔に伝えられます。
アイコンを上手に活用すれば、サイトの視認性や使いやすさが向上し、ユーザーを各コンテンツへとスムーズに誘導できるようになるでしょう。
オウンドメディアでアイコンを使用するメリット

アイコンの使用は必須ではありませんが、使用することで以下のメリットを得られます。

・オウンドメディアのデザイン性そのものが向上する
・ユーザーの直感的な操作を手助けしてくれる
・視覚からの情報の訴求が可能になる
それでは、これらのメリットについて詳しく見ていきましょう。
オウンドメディアのデザイン性そのものが向上する
アイコンは、比較的容量が軽いグラフィックを使用するため、データ容量を抑えつつ手軽にオウンドメディアのデザイン性を高められるメリットがあります。
また、デザイン性に優れたオウンドメディアはユーザーに好印象を与えやすく、ブランドイメージの向上や定着にもつながるでしょう。
テキストのみのサイトは、殺風景で単調な印象になってしまいがちです。デザイン性を向上させるために画像や映像を多用すれば、今度はWebページの容量が大きくなり、表示に時間がかかるのでユーザーにストレスを与えます。
特にモバイル端末からアクセスする場合、ユーザーの通信量にも影響を与えかねません。
オウンドメディアのデザインで参考になる事例30選|コツもご紹介!
ユーザーの直感的な操作を手助けしてくれる
アイコンは、ユーザーが直感的に操作できるようサポートする役割もあります。
例えば、ウィンドウやポップアップを閉じるボタンに「×」マークのアイコンを使うことで、ユーザーはそのアイコンをクリックすると画面を閉じられることが一目でわかるでしょう。
また、SNSにはそれぞれ特有のアイコンがあります。例えば、Facebookでは「f」の文字が入ったアイコン、Instagramではカメラのアイコン、X(旧Twitter)では「X」の文字や鳥のアイコンがよく使われます。
これらのアイコンにリンクを設定することで、簡単に目的のSNSへとユーザーを誘導できるのです。
視覚からの情報の訴求が可能になる
アイコンを使用することで、視覚的に情報を訴求できるメリットがあります。文字だけで情報を伝えるよりも、ビジュアルで表現することで情報の理解度が高まります。
例えば、記事で手順を説明する際に番号のアイコンを使用すると、読者はどの順序で進むべきかを一目で理解できるでしょう。
また、注意点を示す場合には「!」マークのアイコンを添えることで、読者の注意を引き、重要な情報を強調することも可能です。
このように、オウンドメディアで適切なアイコンを使うことで、閲覧者に対してより正確に情報やメッセージを伝えられます。
オウンドメディアのアイコンを選ぶ際のポイント

オウンドメディアで使用するアイコンは自作することも可能ですが、素材サイトからダウンロードするのが一般的でしょう。
素材サイトを利用する場合は、多くのアイコンの中からオウンドメディアに適したものを選ぶ必要があります。アイコンを選ぶ際のポイントは以下の通りです。
・サイトのイメージと合わせる
・アイコンのデザインテイストを統一する
・視覚からの情報が伝わりやすいアイコンを選ぶ
それぞれのポイントについて詳しく見ていきます。
サイトのイメージと合わせる
アイコンを選ぶ際には、自社サイトのイメージに合ったものを選ぶことが重要です。オウンドメディアのデザインやテーマに合わないアイコンは、サイトの雰囲気を乱す可能性があります。
その結果、ユーザーに違和感を与え、コンテンツの理解を妨げてしまうことも考えられるでしょう。
例えば、ビジネス系のオウンドメディアには、シンプルでミニマムなデザインやフォーマルなモノトーンのアイコンが適しています。
一方、若者向けのコンテンツには、シンプルでありながらおしゃれなアイコンがマッチします。オウンドメディアのテイストやターゲット層を考慮して、サイトに合ったアイコンを選びましょう。
アイコンのデザインテイストを統一する
アイコンを使用する際には、デザインテイストを統一することも重要です。異なる素材サイトからアイコンを選ぶと、デザインやサイズがばらつき、サイト全体の見栄えが悪くなることがあります。
その結果、読者の視認性が低下するとともにサイトが雑に見える可能性もあり、サイトの信頼性を低下させる原因にもなりえます。
デザインテイストのばらつきを避けるためには、できるだけ1つの素材サイトからアイコンを選ぶとよいでしょう。1つの素材サイトなら、色味や形状、サイズが一致したアイコンを多く取り揃えています。
同じデザインテイストのアイコンを使うことで、サイトに一体感を持たせられるでしょう。アイコンの色をサイトのメインカラーに合わせると、さらに統一感が増します。
視覚からの情報が伝わりやすいアイコンを選ぶ
アイコンを選ぶ際には、情報の伝わりやすさも重要です。どんなにデザインが魅力的でも、一目で何を表しているアイコンなのかがわからなければ、読者にとって使いづらいサイトになってしまいます。
そのため、装飾が過剰なアイコンや、視認性の低い色を使用したアイコンは避けるべきです。
また、アイコンのサイズも考慮しましょう。オウンドメディアはスマートフォンやタブレットなどのモバイル端末からアクセスされることが多いため、あまりに小さなアイコンは見づらくなる可能性があります。
モバイル端末でも見やすいサイズのアイコンを選ぶことにより、すべてのデバイスでの視認性を確保できます。
オウンドメディアに使える商用利用可能な無料アイコン素材サイト15選

多くのフリーアイコン素材サイトが存在していますが、ここではオウンドメディアで使える商用利用可能な無料のアイコン素材を厳選して紹介します。
これらのサイトから、おしゃれで使いやすいアイコンを見つけて、ぜひあなたのサイトに活用してみてください。
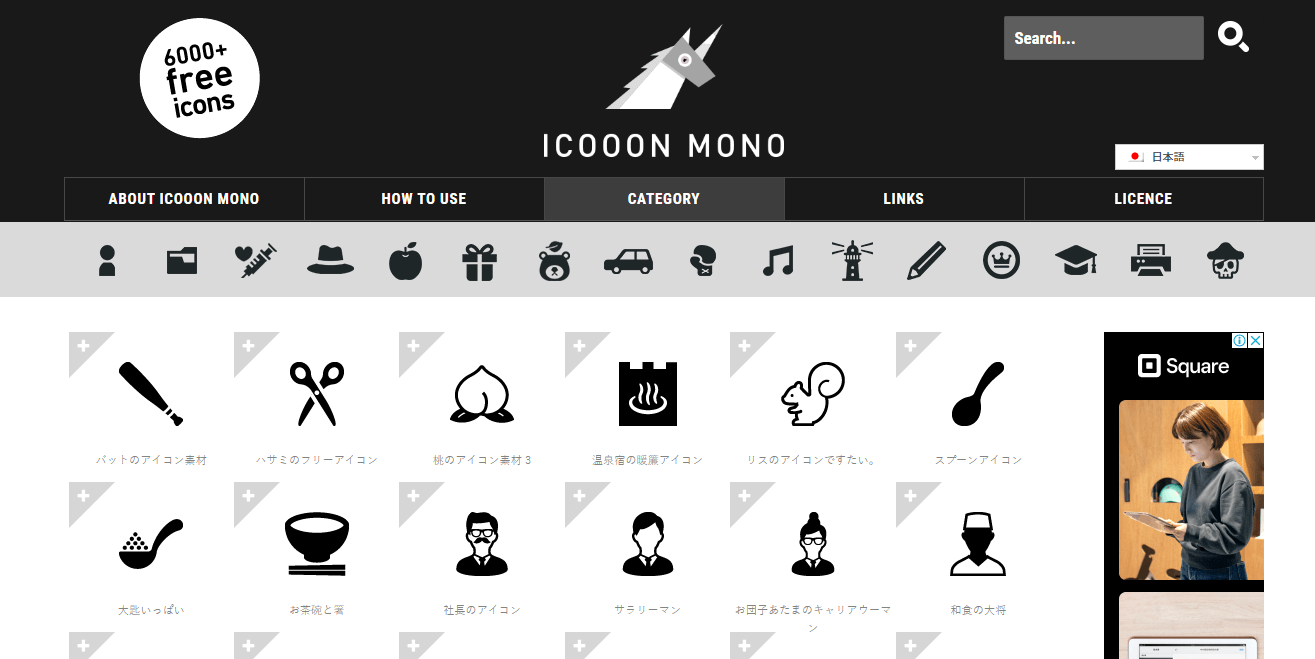
ICOOON MONO

ICOOON MONOは、ピクトグラム風のアイコン素材が豊富に揃った素材サイトです。シンプルでありながら表現力が豊かなアイコンが、6000種類以上提供されています。
アイコンは人物、ビジネス、金融などのカテゴリごとに整理されており、必要なアイコンを見つけやすくなっています。
詳細ページからは、アイコンのカラーを自由に選んでダウンロードでき、画像サイズも16×16pxから517×517pxまでの7種類から選べます。
また、素材の形式は、すぐにオウンドメディアで使用できるJPG・PNGのほか、編集可能なSVG・AI・EPS形式でもダウンロード可能です。
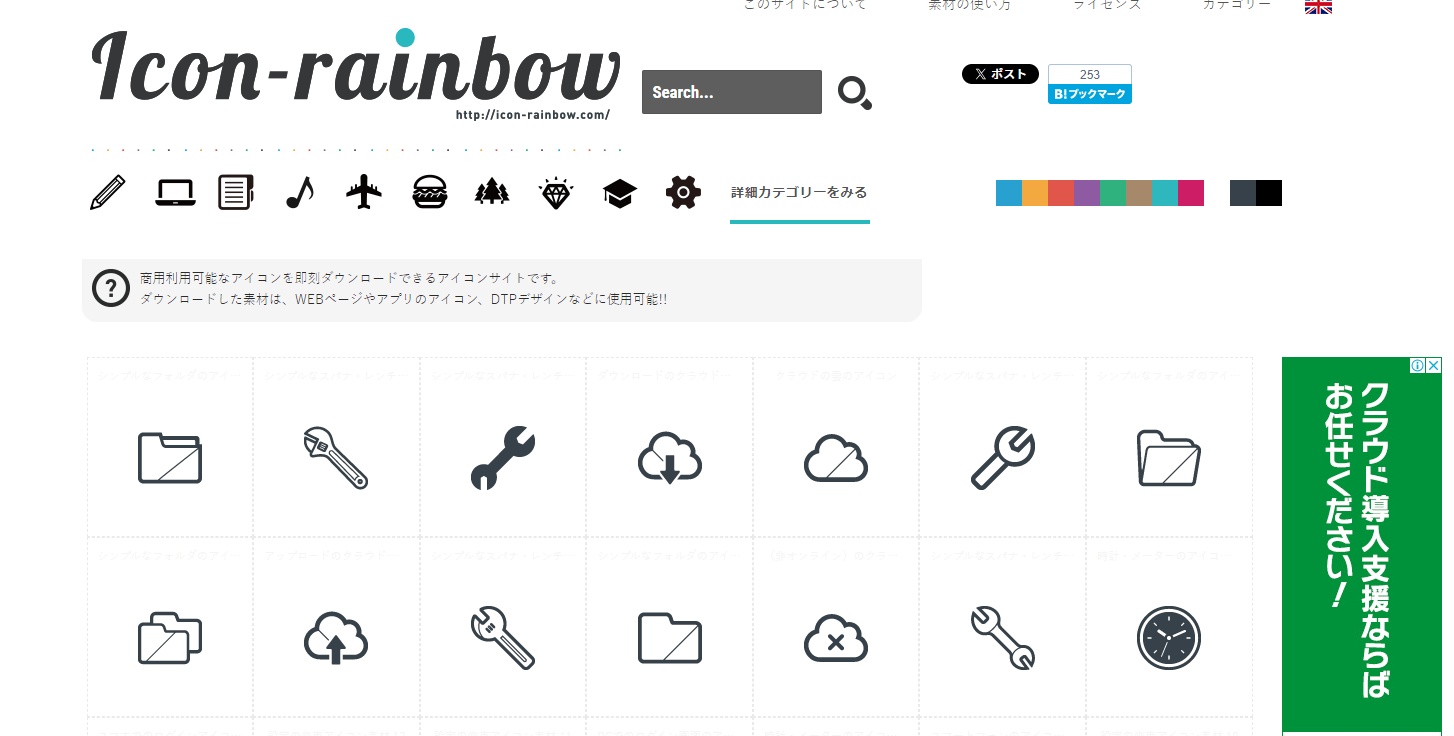
Icon-rainbow

Icon-rainbowは、シルエット風のシンプルでポップなアイコンを提供する素材サイトです。親しみやすいデザインのアイコンが特徴で、細部まで表現にこだわっています。
例えば、人物アイコンは髪型や表情まで詳細に描かれており、PC周辺機器のマークや企業アイコン、規格マークなど、他のサイトではあまり見られないユニークなアイコンも豊富です。
詳細ページでは、アイコンのカラーを自由に選び、16×16pxから517×517pxまでの7種類のサイズでダウンロード可能です。ダウンロード形式はJPG・PNG・SVG・AI・EPSから選べます。
FLAT ICON DESIGN

出典:http://flat-icon-design.com/
FLAT ICON DESIGNは、シンプルで洗練されたフラットデザインのアイコンを提供する素材サイトです。
カラフルで明るいアイコンが豊富に揃っており、PC関連、ビジネス、イベント、エンタメなどのカテゴリからアイコンを探すことができます。
アイコンは基本的に四角形で表示されますが、丸型アイコンへの切り替えも可能です。これにより、オウンドメディアで丸型アイコンを使用する際のイメージがつかみやすくなります。
詳細ページでは、アイコンの色を選択でき、背景色のありなし、影のみのオプションも用意されています。
サイズは16×16pxから517×517pxまでの7種類から選べ、ダウンロード形式はJPG・PNG・SVG・AI・EPSの中から選べます。
human pictogram 2.0

human pictogram 2.0は、非常口マーク風のユニークなヒューマンピクトグラムアイコンを提供するサイトで、おもしろいポーズやユニークなデザインが特徴です。
一見すると使いづらい印象もあるかもしれませんが、職業系や吹き出し付きのビジネス用途にも適したデザインが多数揃っています。
特にエンタメ要素が強いオウンドメディアやデザイン性の高いメディアには、よいアクセントとなるでしょう。
さらに、アイコンに髪型や帽子、眼鏡などのアタッチメントを追加することで、より個性的なアイコンを作成することもできます。
詳細ページでは、任意のカラーやアタッチメント付きのアイコンを選択でき、ダウンロード形式はJPG・PNG・AIの3種類が用意されています。
iconmonstr

iconmonstrは、シンプルでわかりやすいアイコンを提供する素材サイトです。20年以上の経験を持つドイツ人クリエイターが手掛けた4500種類以上のアイコン素材を取り扱っています。
アイコンはカテゴリ別に分かれているほか、キーワード検索で必要なアイコンを簡単に探せます。同じカテゴリ内でもデザインのバリエーションが豊富で、オウンドメディアの雰囲気にぴったりのアイコンを見つけられるでしょう。
ダウンロード形式はPNGとSVGの2種類があり、PNG形式でダウンロードする際には、アイコンのサイズや色、背景や枠の色と形をカスタマイズできます。
Orion Icon Library

出典:https://www.orioniconlibrary.com/
Orion Icon Libraryは、位置や場所を示すアイコンやカートアイコンなど、汎用性の高いアイコンを提供する素材サイトです。
アイコンは、スタイリッシュなラインで描かれた「LINE」、シルエット風の「Solid」、ポップな「Color」、洗練された「Flat」の4つのデザインテイストに分かれています。
「Pro」と表示されているアイコンは有料ですが、それ以外のアイコンは無料でダウンロード可能です。無料でダウンロードできる素材は3400種類以上あるものの、1日のダウンロード制限があるため注意が必要です。
また、サイト内のアプリを使って、アイコンのラインの太さやカラー、サイズなどをカスタマイズできます。ダウンロード形式はPNGとSVGの2種類です。
SILHOUETTE DESIGN

SILHOUETTE DESIGNは、シルエットデザインに特化したアイコンを提供する素材サイトです。
全体的にポップで親しみやすいデザインが特徴で、主にモノトーンのアイコンが中心ですが、カラーアイコンも豊富に揃っています。
アイコンは、人物、動物、製品プロダクトなどのカテゴリに分かれて表示されるため、目的のアイコンを簡単に探せます。また、キーワードでの検索も可能です。
詳細ページでは、アイコンのカラーやサイズを編集でき、ダウンロード形式にはJPG、PNG、SVG、AIの4種類があります。AI形式では、複数のアイコンを一括でダウンロードすることが可能です。
icons8

1万点以上のアイコンを提供する素材サイトです。ドット風、ポップなグラフィックデザイン、シンプルなアウトライン、ユニークなコミック風など、多彩なデザインのアイコンを揃えています。
また、4500種類以上のアニメーションアイコンも用意されており、これらを利用することで、より印象的なオウンドメディアを作成できます。
詳細ページでは、ダウンロード形式やサイズを選べますが、無料でダウンロードできる形式とサイズには制限があるため注意が必要です。ダウンロード形式にはPNG、SVG、PDFなどがあります。
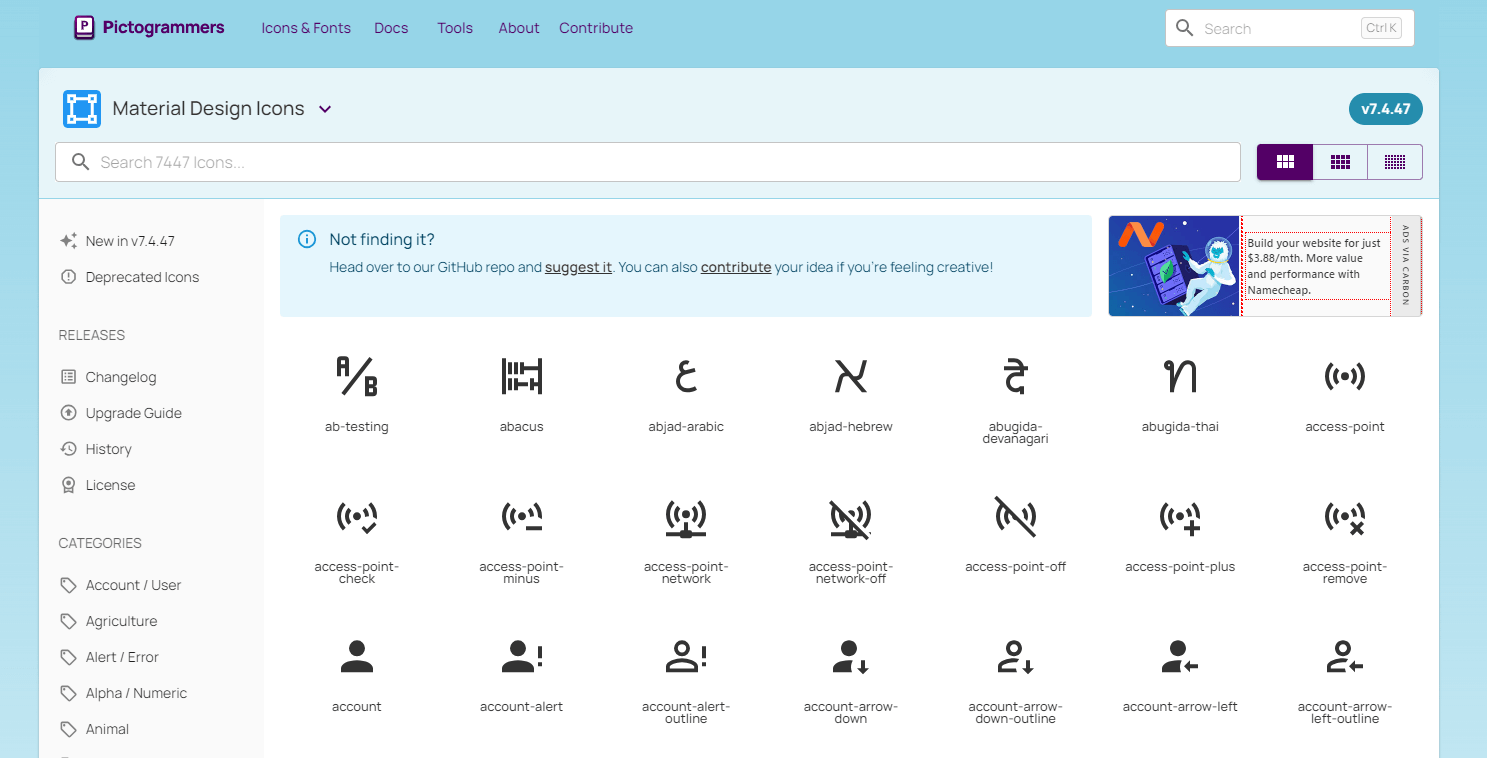
Material Design Icons

出典:https://pictogrammers.com/library/mdi/
この素材サイトは、Googleが推奨するマテリアルデザインに基づいたアイコンを提供しています。
マテリアルデザインは、物理的な素材や照明、影、重力を取り入れたデザインで立体感を表現しています。このデザインは直感的な操作性、一貫性、情報のわかりやすさなどの特徴があります。
サイト内のアイコンは汎用性が高く、幅広いデザインのオウンドメディアに適しています。アイコンの種類も豊富で、カテゴリごとに整理されており、必要なアイコンを簡単に見つけられるでしょう。
ICONFINDER

出典:https://www.iconfinder.com/
約600万個のアイコン素材を提供しているサイトです。シンプルでスタイリッシュなアイコンから、手書き風の可愛いアイコンまで、幅広いテイストが揃っています。
英語のみの対応ですが、キーワード検索や価格、商用利用条件で絞り込んでアイコンを効率よく探せます。
クレジット表記が必要なアイコンもあるため、ライセンスタイプで「No link back」を選ぶと、クレジットなしで使用できるアイコンを見つけられます。また、有料プランに加入することで、さらに多くのアイコンを利用可能です。
ダウンロード形式はPNG、SVG、AI、ICO、ICNSがあり、PNG形式では16×16から4096×4096pxまでのサイズを選んでダウンロードできます。
Tabler Icons

5000種類以上のアイコンを提供しているサイトです。シンプルで視認性が高く、一貫性のある美しいデザインが特徴です。アイコンはデフォルトで24×24pxですが、サイズや色は自由に変更して使用できます。
ダウンロード形式はPNGとSVGの2種類です。また、「Copy SVG」機能を使えば、線幅を調整したり、SVGコードやJSXコードをコピーしたりできます。
詳細ページにはアイコンの利用例が掲載されており、実際の使用イメージをつかみやすくなっています。
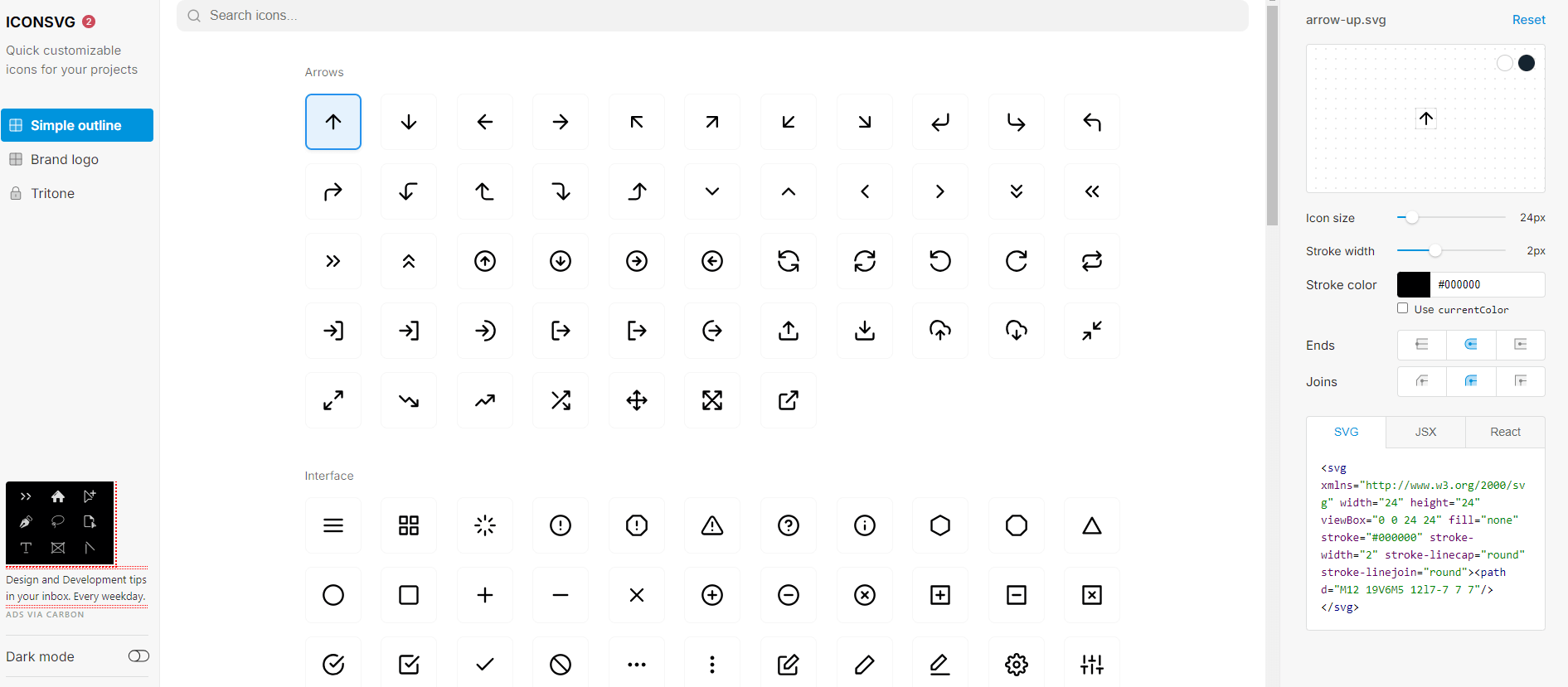
ICONSVG

カスタマイズ性の高いアイコンを提供しているサイトです。シンプルなアウトラインデザインのアイコンは、多様なオウンドメディアに適しており、使い勝手がよいのが特徴です。
サイト上でアイコンをカスタマイズすることが可能で、サイズは16×16〜24×24pxに対応しています。ダウンロード形式はSVG形式のみですが、SVGコードやJSXコードのコピーも可能です。
また、FacebookやInstagramなどのブランドロゴも配布されており、サイズや色のカスタマイズもできます。
Ikonate

用途に合わせてカスタマイズできるアイコンを提供している素材サイトです。サイト内で、アイコンの色、線幅、サイズを細かく調整できます。
ただし、カラーの指定はカラーコードを用いるため、変更したい色のカラーコードを事前に把握しておく必要があります。
カスタマイズには会員登録が不要で、必要なアイコンを選んで一括ダウンロードすることも可能です。アイコンは、誰にとってもわかりやすく、見やすいデザインです。ダウンロード形式はSVGの1種類のみとなっています。
CoreUI Icons

1500種類以上のピクトグラム風アイコンを配布している素材サイトです。オウンドメディアに適したインターフェースアイコンやWeb系アイコン、ブランドアイコンなど、多様なカテゴリのアイコンを揃えています。
また、国旗のアイコンもあり、言語選択部分などに利用できるため、国内外向けに情報を発信するオウンドメディアに特におすすめです。
ダウンロード形式はSVGのみとなっています。無料パッケージでも十分に豊富なアイコンを使用できますが、有料版ではさらに多くのアイコンが利用可能です。
System UIcons

出典:https://www.systemuicons.com/
UIデザインに特化したアイコンを配布している素材サイトです。直感的に理解しやすく、使いやすいアイコンを提供しています。
タグ、吹き出し、チェックボックス、星、矢印など、汎用性の高いアイコンが豊富に揃っています。アイコンはカテゴリ別に整理されていませんが、キーワード検索を使って必要なアイコンを絞り込むことも可能です。
アイコンはSVG形式でダウンロード可能となっており、一括ダウンロードもできます。また、SVGコードやCDNリンクのコピーも可能です。
フリーアイコン素材をオウンドメディアで商用利用する際の注意点

フリーアイコン素材は、自作が難しい場合に便利ですが、商用利用する際には以下のポイントに注意が必要です。

・利用規約を必ず確認する
・クレジットやリンクが必要かも確認する
・編集・改変や再配布に制限があるか確認する
それでは、フリーアイコン素材を商用利用する際の注意点について詳しく解説します。
利用規約を必ず確認する
フリーアイコン素材を使用する前に、その素材サイトの利用規約を必ず確認しましょう。利用規約には、アイコンの使用に関する重要な情報が含まれています。
商用利用が許可されているアイコンでも、公序良俗に反する内容やアダルト系のサイトでの使用が禁じられていることがよくあります。
また、いくつかのサイトでは商用利用自体を認めていない場合もあります。サイトごとに使用条件が異なるため、注意深く確認することが大切です。
フリーアイコン素材は制作者の好意で提供されています。無料で商用利用できるからといって、自由に扱ってよいわけではありません。制作者に対する敬意を払うためにも、利用規約を遵守して適切に使用しましょう。
クレジットやリンクが必要かも確認する
一部の素材サイトでは、フリーアイコンの商用利用を認める代わりに、制作者やクレジットの表示、リンクの設置を要求しているケースがあります。
商用利用の際にクレジットやリンクが必要かどうかは、利用規約に明記されています。利用規約を確認し、必要な場合は適切に表記するようにしましょう。これによって、制作者への敬意を示すとともに、利用規約の遵守も確保できます。
編集・改変や再配布に制限があるか確認する
フリーアイコンを商用利用する際には、編集や改変、再配布に関する制限を利用規約で確認することが重要です。
多くのフリーアイコンは、著作権法の範囲内での編集が許可されています。特にAI、EPS、PSD形式のアイコンは、編集可能な場合が多いです。
ただし、編集可能な素材であっても、制作者や素材サイトの運営者が著作権を放棄しているわけではありません。
著作権法により、著作人格権が保護されており、著作物の編集や改変には制限がある場合があります。したがって、フリーアイコンを編集・加工する際は、利用規約を確認し、許可された範囲内で行うようにしましょう。
また、フリーアイコンを再配布することは基本的に禁止されています。利用規約に再配布が許可されている旨の記載がない限り、無断で再配布することは避けてください。
まとめ
 今回の記事では、オウンドメディアにおけるアイコンの役割やメリット、選び方について解説しました。アイコンを効果的に活用することで、デザイン性が高く、使いやすいオウンドメディアを作ることができます。
今回の記事では、オウンドメディアにおけるアイコンの役割やメリット、選び方について解説しました。アイコンを効果的に活用することで、デザイン性が高く、使いやすいオウンドメディアを作ることができます。
アイコンを選ぶ際は、サイトの雰囲気やコンセプトに合い、視認性が高く、色やテイストに統一感があるものを選びましょう。
アイコンは自作もできますが、素材サイトから取得して使用するのが一般的でしょう。今回ご紹介した素材サイトでは、商用利用が可能なアイコンが提供されているので、ぜひ確認してみてください。
また、フリーアイコンを利用する際は、必ず素材サイトの利用規約を確認し、適切に使用するよう心がけましょう。アイコンを上手に活用して、魅力的なオウンドメディアを作り上げてください。

株式会社HubWorks マーケティング部 2021年よりインターネット広告代理店に入社し、月間数億規模の広告運用を経験。 2022年に株式会社Hub Worksに入社しマーケティング担当者として、ウェブ広告やSEOなどの集客、 記事やホワイトペーパー作成などのコンテンツ制作業務に従事。



