サイト滞在時間の調べ方とは?滞在時間の見方や増やすコツも解説

「サイト滞在時間って聞いたことあるけど、よくわからない」
「長く閲覧されるコンテンツを作りたい」
「ページごとに閲覧時間がバラバラだけど、大丈夫なの?」
このような悩みを抱えていませんか?
ユーザーに有益なWebサイトを運営するためには、サイト滞在時間による検証が欠かせません。
しかし、正しく意味を理解しないままマーケティングを実施していると、的外れな施策となることもあります。
本記事では、滞在時間の確認方法や増やすコツを解説していきます。
ぜひ参考にしてみてください。
「サイト滞在時間」とは?

サイト滞在時間は、ユーザーがWebサイトを閲覧していた時間です。
具体的には、他のWebサイトへ離脱する、または開いているブラウザを閉じるまでの時間です。
滞在時間は、Webサイトを長く閲覧すると増え、すぐに違うサイトへ離脱すると減ります。
オウンドメディアのPV数|平均の目安は?上げるためのコツを解説!
滞在時間はGoogle アナリティクスで計測できる

Googleアナリティクスとは、Google社が無料で提供しているWebサイトのアクセス解析ツールです。
混同しやすい2つの指標が使用されているため、下記で解説していきます。
間違えないように理解しておいてください。
オウンドメディアのPV数|平均の目安は?上げるためのコツを解説!
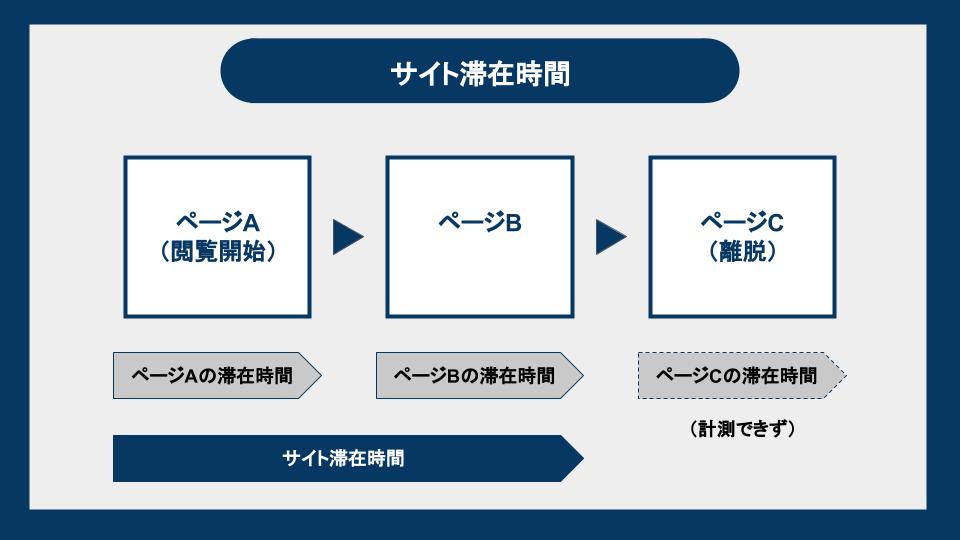
「平均セッション時間」の計測方法
平均セッション時間は、1回のアクセスあたり平均してどのくらい閲覧されるかを表したものです。一つのページではなく、同じWebサイト内で、いくつかのページ遷移を経て離脱するまでの時間です。
「総セッション時間÷総セッション回数」で算出します。1ページごとの時間は、閲覧し始めてから次のページに遷移するまでの差分で計測します。
しかし、最終閲覧ページは次の遷移先が存在しないため、計測の対象に含まれません。
| ページ | 閲覧開始時間 | 離脱した時間 |
| A | 20:00 | 20:05 |
| B | 20:05 | 20:07 |
| C | 20:07 | 20:10 |
上記では、Cは計測の対象とならないため、平均セッション時間は「7分」です。
「平均ページ滞在時間」の計測方法
平均ページ滞在時間は、一つまたは連続したページにユーザーが滞在した時間です。
「総滞在時間÷ページビュー(PV)数」で算出できます。
| ページ | 閲覧開始時間 | 離脱した時間 |
| A | 21:00 | 21:10 |
| B | 21:10 | 21:15 |
| C | 21:15 | 21:16 |
上記では、総滞在時間は「10分+5分=15分」です。
Cは次の遷移先が存在しないため、「0分」でカウントされます。
PV数は「3」であるため、平均ページ滞在時間は「15分÷3PV=5分」となります。
Googleアナリティクスにおける滞在時間の見方

次に、滞在時間を確認する方法について解説していきます。
平均セッション時間の確認方法
まず管理画面のサイドバーにある「ユーザー」をクリック。
続けて「概要」をクリックすると、セッション時間を確認できる画面が表示されます。
またサイドバーの「ユーザー属性」の中から「性別」をクリックすれば、男性と女性それぞれの値を確認できます。
平均ページ滞在時間の確認方法
まず管理画面のサイドバーにある「行動」をクリック。
続けて「概要」をクリックすると、ページ滞在時間を確認できる画面が表示されます。
また、サイドバーの「サイトコンテンツ」の中から「すべてのページ」をクリックすれば、各ページの値を確認できます。
Googleアナリティクスにおける滞在時間の注意点

滞在時間における注意点を下記で2つ説明します。
最後に離脱したページの滞在時間は計測できない
セッション時間は、閲覧し始めてから、次のページに遷移するまでの時間です。
したがって、最終閲覧ページでは次の遷移先が確認できず、滞在時間は計測されません。
| ページ | 閲覧開始時間 | 離脱した時間 |
| A | 20:00 | 20:05 |
| B | 20:05 | 20:07 |
| C | 20:07 | 20:10 |
| D | 20:10 | 20:14 |
上記では、「20:00」にアクセスして「20:14」に離脱しているため、実際のセッション時間は「14分」となります。
しかし最終閲覧ページは計測の対象に含まれず、「20:10」までが計測の対象となるため、Googleアナリティクスで表示されるセッション時間は「10分」となります。
ユーザーが直帰した場合の滞在時間は0秒として計測される
ユーザーが次のページに遷移せずに直帰するパターンでは注意が必要です。
| ページ | 閲覧開始時間 | 離脱した時間 |
| A | 11:00 | 11:12 |
上記の実際のアクセス時間は12分です。
ただ、Aから別のページに遷移しておらず、計測対象が確認できないため、Googleアナリティクスで表示される滞在時間は「0秒」となります。
滞在時間は長い方が良い?

分析する際に、滞在時間はどのような基準で評価するべきか、下記で詳しく解説していきます。
コンテンツの内容によって異なる
滞在時間の長短についてはコンテンツの内容によって異なり、どちらかが良いというわけではありません。なぜなら、ユーザーに起こしてほしい行動がコンテンツによって異なるからです。
滞在時間が長い方が良いケースは、ユーザーが知りたい情報を網羅した内容で、じっくりと閲覧してもらうことを目的としたコンテンツです。
一方、リスティング広告を経由して集客し、LPに遷移させる場合は、ファーストビューからコンバージョンさせたいリンクやボタンに短時間で誘導することが重要となります。したがって、このケースでは短い方が良いといえるでしょう。
このようにコンテンツの目的によって、滞在時間が長い方が良いか、短い方が良いかは変わります。
数字よりも複数ページを比較したり各指標の推移を見る
数字が正確に計測できなかったり、直帰した場合に0秒として計測されたりと、Googleアナリティクスの仕様上、本来の滞在時間と乖離が生じてしまいます。
したがって計測された数字だけでなく、複数のページを見比べたり、単一ページにおける各指標の推移を注視することが重要です。
たとえば、じっくり読ませたいページ同士を比較した場合、
| ページ | 滞在時間 |
| A | 10秒 |
| B | 45秒 |
| C | 22秒 |
| 3つの平均 | 25.6秒 |
平均を下回ったAとCは、Bよりも優先して改善すべきページといえます。
じっくり読ませたいページのA・Bと2つのLPを比較した場合、
| ページ | 滞在時間 |
| A | 40秒 |
| B | 8秒 |
| LP1 | 3秒 |
| LP2 | 15秒 |
BはLPほどの滞在時間しかなく、読んでもらえていないページといえます。
また、LP2はコンバージョンさせるリンクへの導線が機能しておらず、目的に反して滞在が長くなっている状況です。
設置したリンクを目立たせたり、分かりやすい端的なテキストに変更したりして、改善する必要があります。
「よく読まれるページはどれか」「LPなのに閲覧時間が長くなっていないか」「リライト後に数字はどのように推移したか」などの視点で分析しましょう。
滞在時間を増やすコツ

次に滞在時間を増やすコツを6つ解説していきます。
ユーザーの検索意図に沿った内容にする
ユーザーが検索エンジンで検索する目的は、知りたい情報の取得や悩みの解決です。アクセスしたページが検索意図に沿っていれば、そのページを閲覧するだけでニーズが満たされるため、離脱されにくくなります。
Googleサーチコンソールを使用すれば、どういったキーワードでユーザーが流入したのかを調べられます。コンテンツの内容が流入キーワードと一致しているかを確認しましょう。
もし改善が必要ならば、競合のコンテンツを分析したり、検索窓に表示されるサジェストキーワードを参考にしたりして、効果検証をしていきます。
レイアウトや画像の配置を工夫する
レイアウトや画像の配置を工夫すれば、ユーザーの離脱を防止でき、長く閲覧してもらいやすくなります。
たとえば、
・記事の目次を作成する
・h2やh3といった小見出しを配置する
・文章で伝えにくい情報は画像で伝える
といった工夫を検討してみましょう。ごちゃごちゃした見た目だと「見にくいな」と思われてしまいます。閲覧した際に求める情報がパッと見て分かり、ストレスが少ないコンテンツに仕上げましょう。
SEOに効果的な画像とは?特徴や注意ポイントをわかりやすく解説!
コンテンツを細分化し短くまとめる
カテゴリーや項目別にリスト化したり、適度に見出しを作ったりしてコンテンツを細分化しましょう。リストや見出しによる区切りのない文章は、ユーザーに「読みにくい」と思われ、離脱の原因となります。
改行や余白を活用して適度にコンテンツを区切ることで、パッと見てどこに何が書いてあるのかが分かります。結果、ユーザーにストレスを感じさせずに閲覧してもらえ、離脱されにくいコンテンツになるでしょう。
画面表示をデバイス別に最適化する
Webサイトの画面は、どのデバイスでも閲覧しやすいデザインになるよう、表示を最適化しておきましょう。ユーザーは主にパソコンとモバイルどちらかのデバイスを使用して、Webサイトにアクセスします。
しかし、ドイツのSEO会社であるSISTRIX(シストリックス)が実施した調査によると、日本で検索する際に使用されるデバイスの割合はそれぞれ、パソコンが約25%、モバイルが約75%と、モバイルが大部分を占めるのです。
Webサイトがモバイルに対応した画面表示でなければ、ユーザーは使いにくいと感じて離脱してしまいます。約75%のユーザーがモバイルから流入するため、モバイルに配慮していない場合は、すぐに改善することをおすすめします。
動画を埋め込む
YouTubeといった動画の埋め込みは、滞在時間を増やす上で効果的です。コンテンツに関連する動画を埋め込むことで、ユーザーが動画を視聴している時間の分だけ、滞在時間が増えるからです。
使用する動画は自社のYouTubeチャンネルと連携するだけでなく、可能な範囲で、他社がアップしている動画を取り入れても構いません。また動画の埋め込みによって、文章だけでは伝えきれない情報をユーザーに提供できます。
ユーザー満足度の向上につながり、長く滞在されるコンテンツに仕上がります。
関連記事機能を活用する
関連記事機能を活用すれば、コンテンツに関連する記事をユーザーに読んでもらいやすくなり、Webサイトの滞在時間が増えます。この機能はWebサイトの下部に、Webサイト内に存在する同じカテゴリーやタグの記事を自動で抽出して表示させる仕組みです。
WordPressを利用している場合、下記のどちらかで関連記事機能を実装できます。
・プラグインをインストール
・子テーマを用意して、PHPコードを追加
後者は専門知識が必要となるため、初心者でも対応しやすいプラグインのインストールをおすすめします。
まとめ

サイトの滞在時間は、Webサイトがユーザーにとってどのくらい有益なのかを判断する指標の一つです。LPのような短い導線でコンバージョンにつなげる場合を除いて、滞在時間は長い方がユーザーに有益なコンテンツといえます。
本記事で紹介したコツを参考に、Webサイトの滞在時間を増やしてみてください。しかしコンテンツの作成や改善には労力と時間がかかります。
「自社ではなかなか手が回らない」という場合も多いでしょう。そこでコンテンツファクトリーを活用すれば、低価格で高品質なコンテンツを作成できます。
興味のある方はぜひ検討してみてください。