HTMLメールとは?テキストメールとの違いや作成手順を解説

メールの形式には文書のみで構成されたテキストメールと、画像や文字の加工が施されたHTMLメールの2種類があります。
企業が配信するメルマガでは配信内容も重要ですが、読者が読み進みたくなるようなデザインを考慮することが求められます。
この記事では、HTMLメールとは何か、テキストメールとの使い分けの仕方や、作成ステップまでご紹介していきます。
HTMLメールとはWebページ制作言語で作られたメール

まずは、HTMLメールとはどのようなものなのかを解説していきます。そもそもHTMLとは、Hyper Text Markup Languageの略称で、Webページの作成に用いられる言語のことです。
現在のWebページのほとんどが、このHTMLによって構築されています。そしてHTMLを用いたメールのことを「HTMLメール」と呼びます。HTMLメールを用いることで、Webページのように画像や文字を自由に装飾することができます。
メルマガなどのメールマーケティングにおいては、訴求内容を視覚的に目立たせたりすることが非常に重要となるため、多くの企業が使用しています。
HTMLメールのメリット・デメリットを解説

HTMLメールは、Webページのように自由に表現ができるという大きなメリットを持ちますが、一方でデメリットも存在します。それぞれ詳しく解説していきます。
HTMLメールのメリット
HTMLメールには大きく分けて4つのメリットが存在します。
・デザイン性が高いカスタマイズが可能
・読者が内容の理解をしやすい
・開封率やクリック率など分析がしやすい
・潜在層にもアプローチしやすい
順番に見ていきましょう。
デザイン性が高いカスタマイズが可能
Webページのように自由にデザインできるため、テキストアニメーションを施したり、画像のスライドショーを入れ込んだり、読者のイメージを掻き立てる様々な工夫が可能になります。
また、詳しい内容を記載しているWebページに飛んでもらいたい場合には、クリックボタンを点滅させるなどして際立たせることで、読者に狙い通りの行動を取ってもらいやすくなるという効果も得られます。
読者が内容の理解をしやすい
メルマガを受信している読者には、毎日数多くのメールが届いています。そのため、読者が内容の理解をしやすいメールを作ることが成功の近道です。
先述したようにHTMLメールではデザインを工夫できるため、目立たせたい文言に様々なアニメーションを加えることができるため、企業側の伝えたい内容を読者に理解されやすくなります。
開封率やクリック率など分析がしやすい
開封率やクリック数などの分析が可能になります。HTMLメールに自動で埋め込まれているWebビーコンと呼ばれる透明の画像データが、受信者のメーラーで表示されたかどうかで、開封率を判断しています。
メール内に設置したリンクがどれだけクリックされたかを計測することもできるため「どのようなテーマだと開封率もしくはクリック率が高いか」などがわかるようになり、配信内容の検討にも役立ちます。
潜在層にもアプローチしやすい
メルマガに固定のアイキャッチを設定することで「このアイキャッチは〇〇会社の配信だ」というイメージを持ってもらうことができます。読者の記憶に残ることで、自社の領域の商品やサービスが必要になった時に読者に思い出してもらうきっかけにもつながります。
HTMLメールのデメリット
HTMLメールはメリットが大きい一方で、デメリットも存在します。
・HTMLの知識やスキルが必要
・ユーザー環境によってはうまく表示されない可能性がある
・送受信に時間がかかってしまう
デメリットを理解しておくことで、導入がスムーズになります。
HTMLの知識やスキルが必要
自社でHTMLメールを作成する場合、HTMLの知識やスキルは不可欠です。
HTMLだけでなく、CSSやJSなどの理解も必要となります。もし知識のある人材が社内にいない場合には、アウトソーシングするか人材の育成が必要となるでしょう。この場合すぐに導入したいと考えている企業にとっては不利な点です。
ユーザー環境によってはうまく表示されない可能性がある
ユーザーの環境によっては、画像がきちんと表示されなかったり、表示崩れを起こしてうまく表示されない可能性があります。
Webサイトを見ていて、表示が崩れていたり、おかしくなってしまった経験がある人もいるでしょう。そのような現象がHTMLメールでも起こり得ます。
送受信に時間がかかってしまう
テキストだけのメールに比べ、画像などを使用し容量が大きいため、送受信に時間がかかったり、サーバーに負荷がかかる可能性があります。
そのため、読者が受信するタイミングが異なってしまうケースも考えられます。
HTMLメールとテキストメールの違いは?

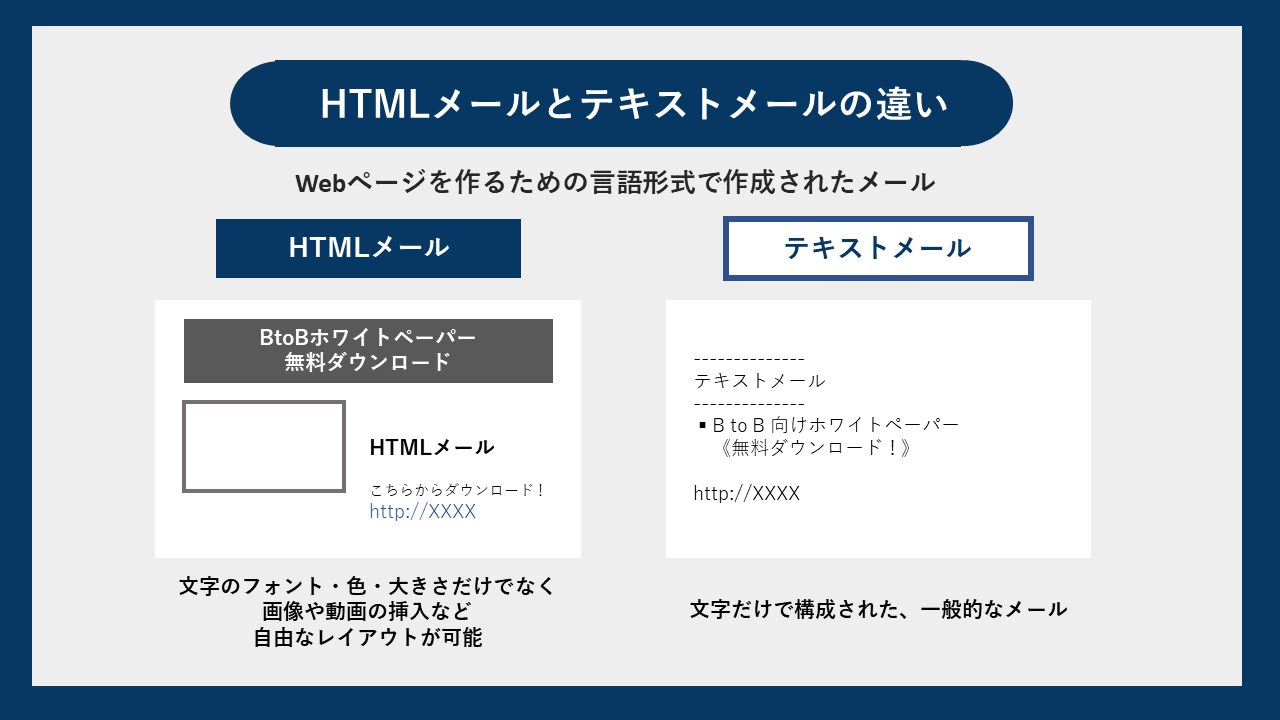
HTMLメールとテキストメールの違いについて見ていきましょう。
HTMLメールとテキストメールの違いを解説

テキストメールとHTMLメールでは使用するシーンや目的が違うと言えます。
一般的にビジネスシーンで使われているのはテキストメールです。また現在はLINEやメッセンジャーの普及によりプライベートでメールを使用する機会は減っていますが、普段私たちがメールを送る場合もテキストメールになります。
一方HTMLメールはメルマガで使用されることが多いです。商品やサービスを訴求したい場合に使用されますが、イメージとしてはLPに近いでしょう。
テキストメールとはテキスト形式で作られたメールのこと
繰り返しますが、テキストメールはテキスト形式で作られたメールのことです。コンピューター内で使われる文字には、各国の規格で定められた識別番号があります。
その識別番号を「文字コード」と呼んでおり、「文字コード」のみで作られた文章のことを「テキスト」と呼んでいます。
テキストメールのメリット
テキストメールは、多くの人がビジネスで使用しており、専門的な知識がなくても作れる点が大きなメリットです。
また、受信者の環境によってうまく表示されなかったりということがほとんどなく、メールの容量が重くなったり、サーバーに負荷がかかったりすることがないことも利点に挙げられます。
また、広告色などもないため、HTMLメールと比べ、読んでもらいやすいでしょう。
テキストメールのデメリット
基本的にはテキストのみでしか表現ができないため、視覚的に目立たせたりすることには弱いです。メールソフトによってはテキストに色を付けたり、太字にしたりはできますが、アニメーションを利用した目を引くデザインは難しいでしょう。
メルマガを配信する目的となる「自社の商品やサービス詳細ページへの誘導」がうまく機能しない可能性も考えられます。
HTMLメールとテキストメールはどう使い分けられる?
実際にHTMLメールとテキストメールはどのように使い分けられているのでしょうか。具体的な使い分けのケースを見ていきましょう。
HTMLメールがおすすめのケース
HTMLメールであれば、Webサイトのように自由にレイアウトやデザインを構成できますので、以下のようなケースにおすすめです。
写真やボタンなどのレイアウトが必要なとき
写真やボタンのレイアウトが必要な時には、HTMLメールがおすすめです。おすすめの商品をテキストで長々と説明するより、画像で見せてしまった方が読者のイメージもつきやすくなります。
商品ページに飛ぶリンクはボタンを設置することで、読者が迷いなくクリックできるようになります。メルマガの内容に枠組みをつけることで、どこが始まりでどこが終わりかをわかりやすくすることも可能になります。
ぱっと見の印象が重要なとき
読者は、毎日多くのメルマガを受信しています。特にキャンペーンやイベントについての内容は、その時に読んでもらえなくては意味がなくなってしまいます。
多くのメールの中で埋もれないメルマガを配信するためにも、ぱっと見で読者に印象づけられるようなデザインが必要です。どんなに魅力的な件名をつけたとしても、ファーストビューでテキストばかりが並んでいては、離脱する可能性は高まります。
ひと目で読者の興味を惹きつけるようなデザインを作りたいのなら、HTMLメールがおすすめです。
テキストメールがおすすめのケース
もちろんテキストメールの方が適しているケースもあります。具体的な事例を見ていきましょう。
相手の受信環境が特殊・不明なとき
HTMLメールは画像や加工文字を使用するため、受信相手の環境によっては正常に表示されなかったり、受信に時間がかかってしまう可能性があります。相手の受信環境が不明な場合は、テキストメールで様子を見ることをおすすめします。
一気に大量のメールを送りたいとき
一気に大量のメールを送りたい時にも、テキストメールが適しています。HTMLメールは画像や文字を多用するため、容量が大きくなりやすく、サーバーに負荷をかける可能性があります。
HTMLメールは受信側だけでなく、送信する側にも負荷がかかるため、大量にメールを配信する場合には、テキストメールを利用するようにしましょう。
HTMLメールの作成手順を4ステップで解説


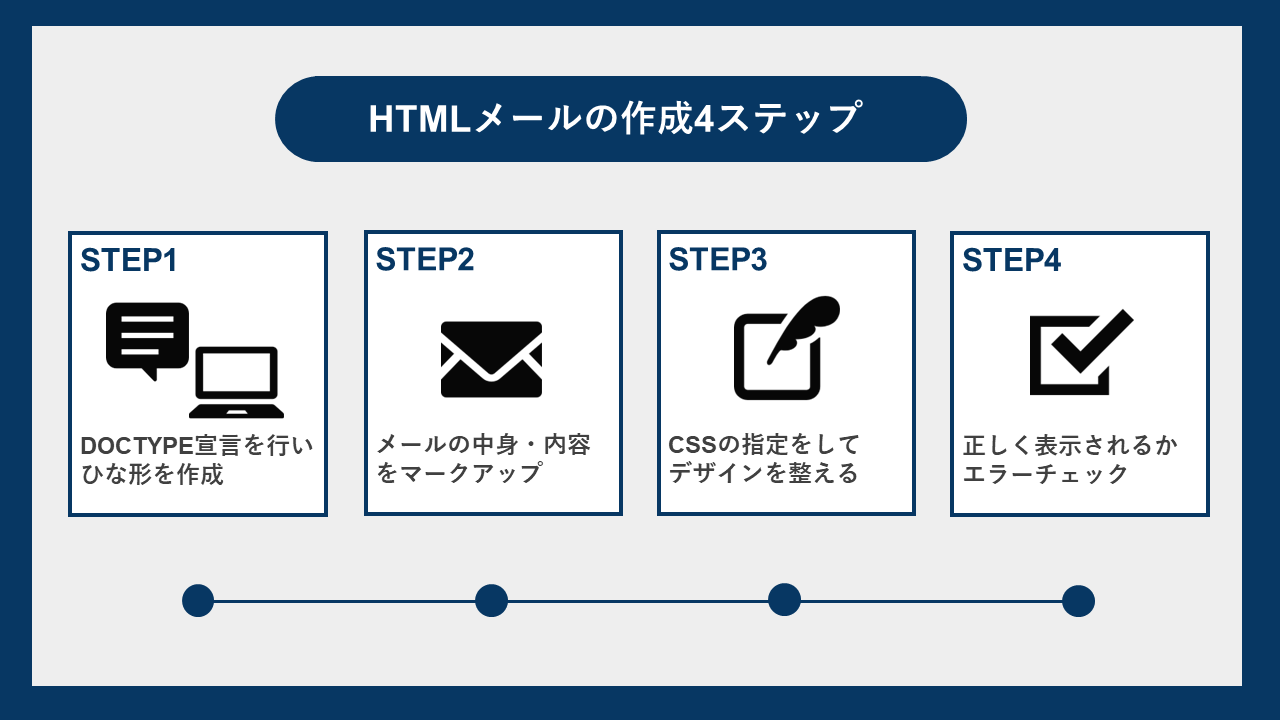
それでは実際に、HTMLメールの作成手順を見ていきましょう。
STEP1.DOCTYPE宣言を行ってひな形を作成する
HTMLメールを作成する際には、まず「DOCTYPE宣言」を行います。「DOCTYPE」とは、文書の使用を定義した文書型定義(DTD:Document Type Definition)のことで、HTMLのバージョンごとに使用できるタグや属性などの情報が含まれています。
簡単にいえばDOCTYPE宣言を行うことで、ブラウザに対し「これからHTMLで文書を書く」ということがわかるようになります。HTMLは、XHTML 1.0もしくはHTML4.01で書きます。
・XHTML 1.0
・HTML4.01
どちらでもHTMLメールを作成することができますが、初心者の場合は「HTML4.01」の方がレイアウトが崩れにくく使用しやすいでしょう。HTML4.01のひな形の一例は以下の通りです。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <meta name="description" content="サイトの概要"> <meta name="author" content="作成者"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>サイトタイトル</title> </head> <body> </body> </html>
STEP2.メールの中身・内容をマークアップする
次に、メールの中身・内容をマークアップしていきます。マークアップとは、文書構造や装飾をコンピューターが正しく認識するために行うものです。「タグ」と呼ばれる認識のための目印をつけ、意味づけを行っていく作業です。
HTMLメールはテーブルレイアウトを使用することが基本となります。マークアップのサンプルは以下の通りです。
<table border="0" width="" cellspacing="0" cellpadding="0" style="width: 100%;"> <tr> <td>テキスト</td> </tr> </table>
STEP3.CSSの指定をしてデザインを整える
メールの中身をマークアップし終えたら、CSSを直接指定して整えていきます。通常、Web開発においては外部読み込みでCSSを適用しますが、多くのメーラーでは外部読み込みのCSSに対応していないことがあります。
そのため、HTMLメールの場合は「インライン形式」もしくは「埋め込み形式」でスタイリングしていきます。
STEP4.正しく表示されるかエラーチェックする
ここまでの工程を終えたら、テスト用のメール宛にHTMLメールを送信して、正しく配信されているかどうかを確認しましょう。GmailやOutlook、Yahooメールなど、さまざまなメーラーで問題なく表示されているかどうか確認しておくと安心です。
HTMLの知識がない場合はツールの利用もおすすめ

HTMLメールを配信したいと思っていても、そもそも知識のある人材が社内にいなかったり、構成の作成やチェックにかけるリソースがないケースもあるでしょう。そういったケースにおすすめなのがコンテンツファクトリーです。
コンテンツファクトリーでは、コンテンツに関わるあらゆる工程を仕組み化し、低価格で品質の高いコンテンツを実現します。HTMLメールで配信したいコンテンツの内容から、表現したいデザインまでコンテンツファクトリーに丸投げできます。
詳しいサービス内容や見積もりはお問合せください。